CloudImage
| この記事は、最終更新日よりおよそ 1 年 6 ヶ月経過しています。 公式サイトなどで最新情報を確認してください。(最終更新:2023年8月) |
Extension:CloudImage は、<cimg>タグ※を使って記事中に外部画像※を貼るために自作した、MediaWiki用Extension(拡張機能)。
<img>タグに似た書式で使えることと、キャプションを付けられること、FlickrなどのクラウドサービスのURLを直接貼れることが特徴。
ただし、使い方によってはプライバシーリスクが生じる場合がある。個人・団体等の編集者が身内しかいないサイトで、自ら契約しているクラウドストレージ等に画像を置いて埋め込むには便利だが、不特定の編集者がいるWikiでは使わない方が良いだろう。
また、画像は都度ホスト先から読み込まれる形になるので、自ら契約しているサービスに置いた画像を貼る分にはいいが、第三者のサーバに負荷をかけないよう注意されたい。 アクセス数の多いサイトではCDNを使うなど別途対策を講じる方が良いかも。
<img>タグを使うこともできる。初期設定 Setting
Download
| CloudImage_20230731.zip (11KB) |
Download and unzip it on your MediaWiki extensions directory.
You can use it freely at your own risk. I license it under the Revised BSD License.
⇒English installation guide is here.
Notice: This extension has some privacy risk. Use only at private site! For details see here→ mw:Manual:$wgAllowExternalImages#Why disallow external images?
LocalSettings.php
Edit LocalSettings.php file to add below.
| LocalSettings.php |
/* CloudImage */
wfLoadExtension( 'CloudImage' );
/* (option) */
#$wgCloudImageAllowedDomains = [ "www.yourdomain.com", "wiki.yourdomain.com" ];
#$wgCloudImageAllowedAttrs = [ 'width', 'height', 'class', 'style', 'title', 'alt' ];
#$wgCloudImageDefaultAttrs['border'] = "0";
#$wgCloudImageFigBoarder = 1;
/* (option) Flickr oEmbed 呼出時のタイムアウト秒数(単位は秒、小数点以下指定可、省略時は2秒) */
#$wgCloudImageFlickrTimeout = 2;
/* (option) リンクに target を付ける */
$wgExternalLinkTarget = '_blank';
/* (option) Lazy loading */
$wgNativeImageLazyLoading = true;
/* (option) Flickr画像のstyleにaspect-ratioを付ける */
$wgCloudImageAspectRatio = true;
<flickr>(Extension:FlickrAPI) 互換機能を使う場合は #FlickrAPI compatibility に記載の設定も行う必要がある。- $wgCloudImageAllowedDomains にて、画像を置いたサイト(自分のドメインなど)を追加できる。規定では Flickr, OneDrive, Dropbox, Google Drive, SlideShare, Speaker Deck と imgur のみ許可(他は拒否)になっている。
- (v1.1.4) $wgCloudImageAllowedDomains を連想配列から配列に変更。旧連想配列もしばらくサポートするが、早めに配列に変更されたい。
- $wgCloudImageDefaultAttrs にて、規定値を指定できる。border="0" は省略されても規定で入る(他の値が指定されたときはそちらが有効)。
- $wgCloudImageAllowedAttrs を指定すると、指定できる属性を限定できる。ここで指定した属性のほか、$wgCloudImageDefaultAttrs で指定されている属性も許可される。
- Flickr の画像を埋め込む際のタイムアウト時間は規定で2秒だが、$wgCloudImageFlickrTimeout を短くすることや、逆に長くすることができる。小数点以下の指定もできる(1.2秒など)。Flickrのサーバはよく落ちるので短くしておくと良いが、短すぎて不具合が出る場合は長くする。
- 【制限事項】$wgCloudImageAllowedDomains で指定するドメイン名、$wgCloudImageDefaultAttrs, $wgCloudImageAllowedAttrs で指定する属性名は基本的には小文字で指定すること(大文字で指定しても小文字になる)。
And check Special:Version on your wiki.
Common.css
Edit MediaWiki:Common.css if you want to customize it.
| MediaWiki:Common.css |
/* Extension:CloudImage */
IMG.cimg {
max-width: 100%;
height: auto;
}
FIGURE.cimg {
clear: both;
margin: 2px;
border: 1px solid #c8ccd1;
background-color: #f8f9fa;
font-size: 94%;
}
FIGCAPTION.cimgcaption {
padding: 2px;
text-align: left;
}
Usage 使い方
- クラウドストレージに写真を置く
- クラウドストレージの埋め込み機能を使って埋め込む画像のURLを取得
- 記事中にタグを貼る
<cimg src="https://example.com/embed.jpg" width="600" />
タグの書き方は通常の<img>タグとほぼ同じだが、最後に閉じ /> を忘れずに!
border を指定しないと、自動で border="0" が付加される。
Example 使用例
画像のみ貼る(<img>互換)
<cimg src="https://onedrive.live.com/embed?resid=1791F3742D94670F%21131401&authkey=%21AL3U_7x_-lbZj_U&width=1200&height=900"
width="400" height="300"
style="float: right;"
title="てすと from OneDrive"
alt="test from OneDrive" />
OneDriveの共有機能を使って取得したURLを貼り付けた写真
width, height, style, title, alt を指定している。
<cimg src="https://live.staticflickr.com/951/39860857100_98fb331f20_h.jpg"
href="https://www.flickr.com/photos/kimagurenote/39860857100/in/album-72157664374313917/"
width="400" height="300"
style="float: left;"
title="てすと from Flickr"
alt="test from Flickr" />
 Flickrの埋込機能で生成されるURLを使って貼り付けた写真
Flickrの埋込機能で生成されるURLを使って貼り付けた写真
width, height, style, title, alt および外部リンクを設定している。
外枠(<figure>)を付けて貼る
<cimg src="https://onedrive.live.com/embed?resid=1791F3742D94670F%21131401&authkey=%21AL3U_7x_-lbZj_U&width=1200&height=900"
href="https://www.flickr.com/photos/kimagurenote/39860857100/in/album-72157664374313917/"
width="400" height="300"
title="てすと from OneDrive"
alt="test from OneDrive"
framestyle="float: right; border: 1px dashed #777;"
captionstyle="padding: 1px; text-align: right;">
画像の説明
[[MediaWiki|リンク]]も設定できる
</cimg>
説明文(caption)を付けると、自動で外枠(<figure>...</figure>)が付く。
最後に </cimg> で閉じていることに注意!
外枠は framestyle, captionstyle 属性で個別にスタイル(CSS)を指定できる。
または、CSSを使って一括して枠線・配置等のデザインを指定する。
外枠を使うときは、float などの指定は framestyle にする必要がある。
<figure> の幅は画像幅+2pxで設定される(widthの指定がある場合)。
$wgCloudImageFigBoarder を指定することで <figure> の幅を広げることもできる。
上の例を展開するとこんな感じ↓になっている(改行や行頭の空白は入らない)。
<figure
style="float: right; border: 1px dashed #777; width: 402px;"
class="cimg">
<a href="https://www.flickr.com/photos/kimagurenote/39860857100/in/album-72157664374313917/">
<img src="https://onedrive.live.com/embed?resid=1791F3742D94670F%21131401&authkey=%21AL3U_7x_-lbZj_U&width=1200&height=900"
border="0" width="400" height="300"
title="てすと from OneDrive"
alt="test from OneDrive" />
</a>
<figcaption
style="padding: 1px; text-align: right;"
class="cimgcaption">
画像の説明
<a href="/kn/MediaWiki" title="MediaWiki">リンク</a>も設定できる
</figcaption>
</figure>
OneDriveに置いた画像を貼る
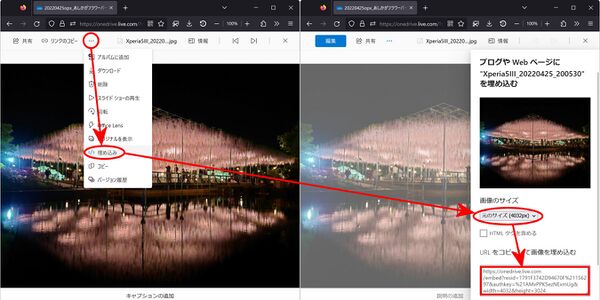
- WebブラウザでOneDriveを開く※
- 埋め込みたい画像を開く
- 左上の方にある「⋯」をクリック
- 「 埋め込み」をクリック
- 「この写真を埋め込むHTMLコードを生成」の説明が出たら「生成」ボタンを押す
- 画像のサイズを選択
- 「HTMLタグを含める」はチェックしない
- 「URLをコピーして画像を埋め込む」の下に表示されたURLをコピー
<cimg>タグの src に貼り付ける
<cimg src="https://onedrive.live.com/embed?resid=1791F3742D94670F%21156297&authkey=%21AMvPPK5ezNExmUg&width=4032&height=3024">
作例 [[Xperia 5 III]] で撮影</cimg>
Dropboxの共有リンクを貼る
画像ファイルをDropboxに置き、共有リンクを作成※したら、そのリンクを直接貼ることができる。
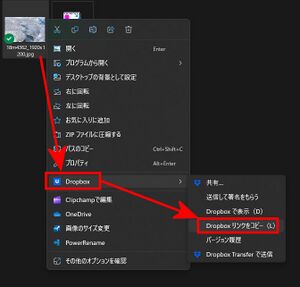
Windows エクスプローラーで共有リンクの作成方法:
- Windows エクスプローラーでDrpoboxフォルダを開く
- 画像ファイルを右クリックする
- 「Dropbox」をクリック
- 「Dropbox リンクをコピー」をクリック
<cimg>タグの src に貼り付ける
<cimg src="https://www.dropbox.com/s/9qwyhjuliy2whlu/18m4362_1920x1200.jpg?dl=0">作例 冬の[[只見線]]</cimg>

Flickrの画像を貼る
Flickrの画像ページのURLを src に指定して直接貼り付けることができる※。
例:
<cimg src="https://www.flickr.com/photos/kimagurenote/52840244574/in/album-72177720307722785/">作例 [[Xiaomi 13 Pro]]</cimg>

これを展開すると、こんな感じ↓になっている(改行や行頭の空白は入らない)。
<figure class="cimg">
<a href="https://www.flickr.com/photos/kimagurenote/52840244574/in/album-72177720307722785/" target="_blank">
<img
src="https://live.staticflickr.com/65535/52840244574_7f1aab3319_b.jpg"
class="cimg" border="0" />
</a>
<figcaption class="cimgcaption">
作例 <a href="/kn/Xiaomi_13_Pro" title="Xiaomi 13 Pro">Xiaomi 13 Pro</a> で撮影
</figcaption>
</figure>
v1.1.3 より、oEmbedへの切り替えに伴い、規定で'b'サイズ(1024px)の画像を貼る※ようになった。クライアントのデータ読込量は増えるが、最近よくあるdpiの高いモニタで写真の見栄えが良くなる。
v1.1.6 より、Flickr画像に限り、oEmbedで取得した画像サイズをもとにアスペクト比を指定する機能を利用できる(要設定)。 ⇒#画像サイズを指定したい(CLS対策をしたい)
Flickrで公開されている全ての写真・図表で利用できる(非公開にした写真は自分のものであっても貼れない)。作者を問わず利用できるが、当然ながら他人の写真を利用する際はライセンスに注意しよう。
写真等をクリック(タップ)するとFlickrの該当写真のページに飛ぶようになっているが、href 属性を指定すると他のリンクを設定できる。その場合はcaptionに作者名と出典・ライセンスを明記すべきだろう。
FlickrAPI compatibility
PHP 8.0 以降にアップデートしたら、Extension:FlickrAPI が動作しなくなってしまった※。
困った作者は、従来の <flickr>...</flickr> を使って画像を埋め込んでいたページを救済するために、この機能を作った。
この機能を使う場合は LocalSettings.php に追加で下記の設定をする必要がある。
<flickr> タグを使わない(<cimg> のみを使う)場合には、この設定は不要。
| LocalSettings.php |
/* CloudImage */
/* <flickr> タグ互換機能を使う場合にのみ指定する */
$wgCloudImageCompatibleFlickrAPI = true;
wfLoadExtension( 'CloudImage' );
/* <flickr> タグ互換機能を使う場合は必須 */
$wgFlickrAPIKey = "(your api key here)";
/* (option) <flickr> タグ互換機能で Flickr API から取得したデータをキャッシュする時間 */
/* 省略すると3600秒=1時間。false にするとキャッシュを行わない */
$wgCloudImageCachingTime = 3600;
<flickr>タグ互換機能を使う場合には、wfLoadExtensionの手前に $wgCloudImageCompatibleFlickrAPI = true; を入れる。<flickr>タグ互換機能を使う場合は、$wgFlickrAPIKey に API key(ここで取得できる)を入れる。Extension:FlickrAPI 用に取得したキーをそのまま流用できる。secretは使わない。- $wgCloudImageCachingTime を指定すると、
<flickr>タグ互換機能にて Flickr API から取得したデータを一時保存(キャッシュ)する時間を調整できる。規定は3600秒(1時間)。なお、<cimg>タグで埋め込む場合はキャッシュを使わないので無関係。

この機能を使って埋め込む場合、リンク先URLを取得するために Flickr API を呼び出す必要があるため、API Key が必要になる。
Flickr API Key は、元々 Extension:FlickrAPI を使っていたのならばそのまま流用できる(変数名も同じにしてある)。
この機能を有効にすると、下記のように画像を埋め込んでいるページが動作するようになり、右の例のように表示されるはず。
<flickr>52236619862|m|thumb|right|作例 [[Xiaomi 12S Ultra]] で撮影</flickr>
Extension:FlickrAPI ではコメント欄にリンク等を設定できなかったが、こちらでは(<cimg>の処理を使っているので)リンク等を設定できる。こうした細部の違いは多い。
本機能は Extension:FlickrAPI の機能を完全に再現したものではない。あくまで移行措置・緊急避難用に使うことを想定したもの。
Flickr API の呼出はコストが高い(処理が重い)ので、<cimg> に移行する方がサーバの負担も軽くなる。
<flickr> を使い続けるのはお勧めしないし※、既存のページも <cimg> に書き換えてゆくことをお勧めする。
<flickr> を使い続けたいのなら、Extension:FlickrAPI を修正して使うのが本筋だと思う。もっとも、Extension:FlickrAPI は元の作者も手を引いて管理者不在 (unmaintained) になっているようなので、修正も期待できないと思われる。FAQ
ローカルWebサイトの画像を貼りたい
不特定多数者が編集することもあるWikiの特性上、悪用防止のため、貼ることのできるWebサイトを制限している。
LocalSettings.php に記述することで、任意のWebサイト(ドメイン名ベース)を追加できる。
登録するドメイン名は完全一致する必要があるので(後方一致ではない)、画像を置いているドメイン名が複数ある場合は、ドメイン名を1つずつ登録する必要がある。また、小文字で記述する。
| LocalSettings.php |
$wgCloudImageAllowedDomains = [ "www.example.com", "img.example.com" ];
もし $wgAllowExternalImagesFrom と併用しており、同じサイトを許可する場合は、下記のように記述することもできる。
| LocalSettings.php |
$wgAllowExternalImagesFrom = [ "www.example.com", "img.example.com" ];
$wgCloudImageAllowedDomains = $wgAllowExternalImagesFrom;
もっとも、自分のサイトの画像を貼るだけならば mw:Manual:$wgAllowExternalImages と mw:Manual:$wgAllowExternalImagesFrom を使ってもできるので、わざわざ本Extensionを導入する必要はないかも? (キャプションを付けるのにTemplateなどを駆使する手間が省ける利点はあるが。)
特殊な属性を指定したい
不特定多数者が編集することもあるWikiの特性上、セキュリティやプライバシー等に配慮して、<img> に追加できる属性は一般的なもの※のみに制限している。
LocalSettings.php に記述することで、属性を追加できる。 属性名は小文字で登録する必要がある。 例:
| LocalSettings.php 'id' を追加する例 |
$wgCloudImageAllowedAttrs[] = 'id';
逆に、使える属性を制限したい場合は、$wgCloudImageAllowedAttrs を上書き登録する。例:
| LocalSettings.php 'class' と 'style' を指定不可にする例 |
$wgCloudImageAllowedAttrs = [ 'width', 'height', 'title', 'alt' ];
<img> タグを使いたい
LocalSettings.php の wfLoadExtension の手前で $wgCloudImageTag を指定することで、任意のタグを使うことができる。
| LocalSettings.php |
/* CloudImage */
$wgCloudImageTag = "img";
wfLoadExtension( 'CloudImage' );
このほか、前述のように使えるサーバと属性を制限しているので、必要に応じて制限を解除する必要がある。
本機能は MediaWiki 1.35 まで使えた「$wgAllowImageTag」の代替になり得るが、そもそも使い方によってはプライバシーリスクが生じる場合があるが故に公式で削除された機能なので、使い方に注意する必要がある。不特定の編集者がいるWikiでは使わない方が良いだろう。
また、<img>タグと互換になっているはずだが、最後を /> にしてタグを閉じる必要があるので、$wgAllowImageTag の完全な互換ではないことに留意されたい。
targetを指定したい
LocalSettings.php に $wgExternalLinkTarget を指定すると、本Extensionで生成されるリンクにも自動的に target が付く。
| LocalSettings.php |
$wgExternalLinkTarget = '_blank';
この値を false に設定すると、リンクに target 属性を設定しなくなる(_self を付けるのと同じ挙動になる)。
この値を変更すると他のリンクにも影響するので、設定変更は慎重にどうぞ。
遅延読み込み (Lazy loading) にしたい
LocalSettings.php に $wgNativeImageLazyLoading を指定すると、本Extensionで埋め込む画像にも自動的に loading="lazy" が付き、遅延読み込み (Lazy loading)になる。
| LocalSettings.php |
$wgNativeImageLazyLoading = true;
この値を false に設定すると、loading 属性を設定しなくなる(規定の eagerになる)。
この値は MediaWiki 1.34.0 で採用された。この値を変更すると他の画像にも影響するので、設定変更は慎重にどうぞ。
画像サイズを指定したい(CLS対策をしたい)
表示させる画像サイズが決まっている場合は、width, height を指定する。
<cimg src="https://…" width="400" height="300" />
v1.1.6 以降では、Flickrに置いた画像を貼る場合に限り※、元の画像のアスペクト比※をスタイルに追加する機能を利用できる。 まずは LocalSettings.php に下記の設定をする。
| LocalSettings.php |
$wgCloudImageAspectRatio = true;
その後、幅のみ(100%など)指定してFlickrのURLを貼ると、幅とアスペクト比が決まるので高さも自動で決まり、レスポンシブ対応しつつCLS (Cumulative Layout Shift)対策にもなる。
<cimg width="100%" src="https://www.flickr.com/photos/kimagurenote/52840244574/in/album-72177720307722785/">作例 [[Xiaomi 13 Pro]]</cimg>
<figure class="cimg">
<a href="https://www.flickr.com/photos/kimagurenote/52840244574/in/album-72177720307722785/" target="_blank">
<img src="https://live.staticflickr.com/65535/52840244574_7f1aab3319_b.jpg"
style="aspect-ratio: 1.15;"
class="cimg" loading="lazy"
width="100%" border="0">
</a>
<figcaption class="cimgcaption">
作例 <a href="/kn/Xiaomi_13_Pro" title="Xiaomi 13 Pro">Xiaomi 13 Pro</a>
</figcaption>
</figure>
タイムアウト時間は?
画像 (src) やリンク先URL (href) が読み込めない場合のタイムアウト時間は、Webブラウザ依存。
Flickr API のタイムアウト時間は、PHPの規定による。規定値(60秒)は php.ini の default_socket_timeoutで変更できる。60秒は長いと思うので、Flickr API を使う場合は php.ini で短めに設定しておくといいかも(ちなみに作者は3秒に設定している)。
なお、このタイムアウト時間は呼出1回あたりなので、同じページ内で複数回呼び出している場合は、その回数分の時間がかかることになる。
(v1.1.3+) Flickr のURL埋込(oEmbed呼出)時のみ、別個にタイムアウト時間を設定できるようにした(Flickrはよく落ちるので…)。
| LocalSettings.php 1.5秒でタイムアウトにしたい場合の例 |
$wgCloudImageFlickrTimeout = 1.5;
※省略すると規定では2秒でタイムアウトする。
Flickrに置いた写真を更新したのに、反映されない
<flickr> タグ互換機能では、本Extensionが Flickr API から取得したデータを一時的に保存(キャッシュ)しているため、Flickr側での変更がすぐに反映されない場合がある。
規定では1時間(3600秒)以上待つとキャッシュがクリアされるが、急ぐ場合は LocalSettings.php に下記の設定をしてから同じ画像を読みに行くことでキャッシュがクリアされる。
| LocalSettings.php |
$wgCloudImageCachingTime = false;
purgeしても本Extensionのキャッシュはクリアされない。
なお、キャッシュにはMediaWikiのObjectCacheを使っているので、本Extensionのためにデータベースの改変などは不要だが、LocalSettings.php で $wgMainCacheType を適切に設定しておかないとキャッシュが働かない。
Experimental support 試験的対応
v1.1.2 より、SlideShare と Speaker Deck のスライドの埋め込みに試験的に対応した。
試験的というのは、oEmbed で取得できるのが埋め込みコードのみで、そこにスタイルや loading="lazy" などを場当たり的に追加しているため、ある日突然動かなくなるかも(^^;。
<cimg width="100%" src="https://www.slideshare.net/Slideshare/how-to-make-awesome-slide-shares-tips-and-tricks" />
SlideShareの埋め込みコードではスライドサイズが決め打ちされているが、width を指定すると上書きし、height は削除する。style には aspect-ratioを埋め込んでいる。
また、class="cimg" を付加している。
Speaker Deck
<cimg width="100%" src="https://speakerdeck.com/speakerdeck/introduction-to-speakerdeck" />
Speaker Deck の埋め込みコードではスライドサイズが決め打ちされているが、width を指定すると上書きし、height は削除する。
style には元々 aspect-ratioが指定されているので、$wgCloudImageAspectRatio の有無にかかわらず付く。 他のstyle値 (border:0; padding:0; margin:0; background:transparent;) は干渉することがある(タグに設定された値が優先されるため、Common.css で設定しても効かない)ので消去している。
classは予め付いている "speakerdeck-iframe" と "cimg" の2つが付く。
Dependency
- MediaWiki 1.35+
- MediaWiki 1.35未満でも動作するかもしれないが、公式の「$wgAllowImageTag」を使う方が良いと思う。
- PHP 8+
- PHP 7 以下でも動くかもしれないが未確認
Bugs
- Flickr API 関連はかなり簡単に書いたので、最小限の機能しかない。
- mw:Extension:FlickrAPI 互換機能はパラメータの読み込みのみ、それも最小限の実装。表示は CloudImage のものを使っている(
<div>ではなく<figure>...</figure>で囲っている)等、あくまで部分的な互換。Extension:FlickrAPIとの完璧な互換性を追求する気はないし、そもそも<flickr>タグを使い続けるのは非推奨。<cimg>に移行するまでのつなぎでしかない。(<flickr>タグを使い続けたいならmw:Extension:FlickrAPIを修正するのが筋だと思う。) - Flickr API から取得した値のキャッシュにはMediaWikiのObjectCacheを使っているが、画像はFlickrに置かれたものをWebブラウザが都度読みに行く形になる。MediaWiki内部で画像のキャッシュをしたい場合は mw:Extension:EImage などを使うと良いと思う。
- 特段タイムアウト処理していないので、FlickrでPandaが出ているタイミングで編集するとなかなか返ってこない^^;。でも標準のタイムアウト時間は php.ini で変更できるので、今のところそれでいいかなと思っている:)。
⇒Flickr oEmbed 呼出のみ別個にタイムアウト時間を指定できるようにした(Flickrはよく落ちるので…)。 - Flickr API の呼び出しに時間がかかることがあるが、非同期処理などを入れる予定はない。(oEmbed に切り替えて早くなったからもういいよね…)
- Google Drive, SlideShare, Speaker Deck, imgur は試験的な対応。
<iframe>により埋め込んでいるので、<figure>との相性が必ずしも良くない。Extension:HTMLets で埋め込むのと大差ない(手間が減るくらい)。 - 他にもいろいろ手抜きし放題。
- 英語があちこち壊れているのはいろいろ諦めてくださいorz
- その他にも気づいた点があれば直して使ってください:-)。その際、修正報告いただけると作者が喜びます:)
History
- 2023.07.31 (v1.1.6)
- Flickr画像の style に aspect-ratio を付けられるようにした
- SlideShare と Speaker Deck の iframe にも loading="lazy" と aspect-ratio を付けられるようにした(試験的)
- 2023.07.27 (v1.1.5)
- $wgNativeImageLazyLoading の値を参照して Lazy loadingに対応した
- 2023.07.17 (v1.1.4)
<flickr>タグ互換機能(Flickr API呼出を含む)のソースコードを分離<flickr>タグ互換機能を使った際にリンクが出なくなっていた bug fix- $wgCloudImageAllowedDomains に入れていた規定で許可のドメインを分離し、LocalSettings.php で上書きできないようにした。
- $wgCloudImageAllowedDomains を連想配列から配列に変更。しばらくは連想配列にも対応するが、早めに変更されたい。
- 2023.07.14 (v1.1.3)
- Flickrの画像URL取得処理をoEmbedに変更。API key 不要になるとともに高速化が期待できる。ただし
<flickr>タグ互換機能を使う場合は引き続き API key が必要。 - 2023.07.13 (v1.1.2)
- SlideShareとSpeakerDeckに対応した(試験的oEmbed対応)
- Google Drive に試験的に対応(公式同様のiframeによる埋め込み)
- 2023.07.12 (v1.1.1)
- Dropboxとimgurに対応した(imgurは不安定)
- 2023.07.11 (v1.1.0)
- Flickr API から取得したデータをキャッシュするようにした(Flickrのサーバで一時的にpandaが出ている時に有効)
- $wgCloudImageTag を指定しているときに、
<cimg>も使えるようにした(MediaWiki 旧バージョンの<img>から<cimg>へと段階的に移行したい場合に有効) - 2023.07.09 (v1.0.1)(未公開)
- $wgExternalLinkTarget を参照して画像のリンクにtargetを付けるようにした
- Flickr の URL を指定して画像を埋め込めるようにした(試作)
- Extension:FlickrAPI が機能停止したことに伴い、<flickr> タグの部分的な互換機能を搭載
- 2023.07.08 (v1.0.0)
- 初版
参考リンク
- $wgAllowImageTag/ja
- mw:Manual:$wgAllowExternalImages/ja#外部画像を許可しない理由は?
- mw:Manual:$wgAllowExternalImagesFrom
- mw:Manual:Extensions
- mw:Manual:Tag_extensions/ja
- mw:Extension:FlickrAPI
- mw:Extension:HTMLets/ja
- oEmbed
- Flickr API "flickr.photos.getSizes" API Explorer
- Flickr API "flickr.photos.getSizes" documentation